Componente de secuencia de comandos de botón
El componente de botón en una página de secuencia de comandos agrega un botón en el que se puede hacer clic para activar una acción. Un botón puede mostrar un mensaje de alerta, navegar a una página diferente, establecer el valor de una variable o activar una acción personalizada.
- Haga clic en el Botón en la barra de herramientas del componente.

- Cambie la etiqueta predeterminada de "Enviar" a algo que describa la acción cuando se hace clic.
- Para configurar la acción del botón, haga clic en Común en el panel de propiedades. Luego, seleccione una acción de la Haga clic en Acción lista. Asignar una acción previamente definida o crear una nueva.
- Cierra el Seleccionar acciones lista.
- Opcionalmente, establezca las propiedades del componente.
Común
La configuración de fuente modifica la apariencia visual del texto. Cambie la fuente y el tamaño de la fuente. Aplique negrita, cursiva o subrayado en cualquier combinación. Justifique la alineación del texto dentro de un contenedor circundante.
| Artículo | Descripción |
|---|---|
|
|
Muestra una lista de fuentes para elegir. Luego, establece todo el texto del control en el tipo de letra seleccionado. |
|
|
Establece el tamaño de la fuente en el número de puntos que seleccione. |
|
|
Aplica un grosor de fuente en negrita al texto del componente. |
|
|
Aplica estilo de fuente en cursiva al texto del componente. |
|
|
Subraya el texto del componente. |
| Justifica a la izquierda el componente en relación con su contenedor principal. | |
| Centra el componente en relación con su contenedor principal. | |
| Justifica a la derecha el componente en relación con su contenedor principal. |
Varios componentes tienen una propiedad de Texto que puede cambiar, generalmente haciendo doble clic en el componente en el modo de diseño:
-
Botón: Haga doble clic para cambiar el nombre de "Enviar" a otra cosa.
-
Boton de radio o Caja: Haga doble clic para cambiar "Etiqueta" a un nombre más descriptivo.
- Texto de solo lectura: Para cambiar el texto que se muestra en un componente de texto de solo lectura, haga clic en el componente y, a continuación, escriba el texto en el cuadro.
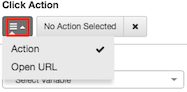
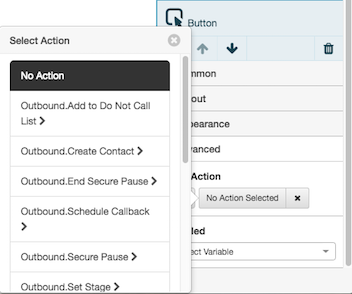
Selecciona una acción para realizar cuando se hace clic en un botón, enlace o imagen.
![]()
Utilice el menú para seleccionar si la acción abre una URL o una acción.

Si seleccionas URL, se le pedirá que escriba una URL o que seleccione una variable de cadena que contenga una URL. La URL puede utilizar el protocolo HTTP o HTTPS.

Si usted elige Acción, se le solicitará que seleccione una acción de secuencia de comandos, una acción de salida o una acción personalizada. También puede seleccionar Sin acción para anular la asignación de una acción seleccionada anteriormente.

Establece el color de fondo o texto en uno de los siguientes:
 |
|
Para cambiar el color de fondo de una página de secuencia de comandos
Para establecer el color de fondo de una página completa, asigne un color de fondo a su contenedor vertical raíz.
-
En la barra de migas de pan, haga clic en el icono del contenedor raíz.

-
Debajo Común o Apariencia, asigne un color de fondo diferente.

Puede crear efectos interesantes asignando diferentes colores de fondo a otros contenedores.

Diseño
Configura el ancho a un tamaño fijo, para que crezca según sea necesario para mostrar contenido o para consumir tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
| Configuración | Descripción |
|---|---|
 |
El tamaño automático configura el componente para que se reduzca o crezca de acuerdo con su contenido. Por ejemplo, el ancho de una etiqueta puede crecer dependiendo de la cantidad de texto que contenga. |
|
El estiramiento permite que un componente consuma tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño. Si dos componentes están configurados para estirarse, a ambos se les asigna el 50% del espacio restante de forma predeterminada. Esta proporción se puede ajustar cambiando el valor de peso. Por ejemplo, si configura un componente con un peso de 200 y el otro con un peso de 100, el primer componente ocupará dos tercios del espacio restante, mientras que el otro solo ocupará un tercio. El primer componente aparece dos veces el tamaño del otro componente, ya que su peso era dos veces el peso del segundo componente. |
|
| Establece un tamaño fijo en píxeles. Puede escribir un valor entero en el cuadro o usar flechas hacia arriba o hacia abajo para incrementar o disminuir el tamaño. Estas flechas son visibles cuando el componente tiene el foco. |
Configura la altura a un tamaño fijo, para que crezca según sea necesario para mostrar contenido o para consumir tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
| Configuración | Descripción |
|---|---|
| El tamaño automático configura el componente para que se reduzca o crezca de acuerdo con su contenido. | |
| Establece un tamaño fijo en píxeles. Puede escribir un valor entero en el cuadro o usar flechas hacia arriba o hacia abajo para incrementar o disminuir el tamaño. Estas flechas son visibles cuando el componente tiene el foco. | |
|
El estiramiento permite que un componente consuma tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño. Si dos componentes están configurados para estirarse, a ambos se les asigna el 50% del espacio restante de forma predeterminada. Esta proporción se puede ajustar cambiando el valor de peso. Por ejemplo, si configura un componente con un peso de 200 y el otro con un peso de 100, el primer componente ocupará dos tercios del espacio restante, mientras que el otro solo ocupará un tercio. El primer componente aparece dos veces el tamaño del otro componente, ya que su peso era dos veces el peso del segundo componente. |
Alinea un componente a la izquierda, a la derecha o al centro, en relación con su contenedor principal.
Auto Sizing. Para corregir esto, establezca la altura del contenedor padre en Stretch o en una altura fija en Pixels.| Configuración | Ejemplo |
|---|---|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
Los márgenes establecen el espaciado izquierdo, derecho, superior e inferior alrededor de un borde.

-
Para actualizar opcionalmente todos los valores de los márgenes a la vez, presione el Establecer todos botón de Margen en el panel de propiedades.

-
Haga clic en el campo de valor para obtener un margen. Aparece un control de giro en ese campo.
-
Utilice el control de giro para aumentar o disminuir el margen. Si Establecer todos se seleccionó, el cambio se aplica a todos los márgenes.

El componente se reposiciona inmediatamente utilizando su nueva configuración de margen.
Establece la visibilidad de un componente en función del valor de una variable booleana (Verdadero o Falso), o de una expresión.
Para establecer la propiedad Visible en función de una variable:
- Haga clic en el grupo de propiedades Layout.
- En Visible, haga clic en Seleccionar variable.
- Seleccione una variable u, opcionalmente, cree una nueva variable Sí / No y luego asigne esa nueva variable a la Visible propiedad.
- En tiempo de ejecución, el componente es visible cuando el valor de la variable es Verdadero. Por el contrario, está oculto cuando el valor de la variable es Falso.
Para establecer la propiedad Visible en función de una expresión:
- Haga clic en el grupo de propiedades Layout.
- En Visible, seleccione Expresión Verdadero/Falso.
- En el cuadro Insertar variable, introduzca una expresión .
En tiempo de ejecución, el componente es visible cuando la expresión es True. El componente se oculta cuando la expresión es False.
Apariencia
Varios componentes tienen una propiedad de Texto que puede cambiar, generalmente haciendo doble clic en el componente en el modo de diseño:
-
Botón: Haga doble clic para cambiar el nombre de "Enviar" a otra cosa.
-
Boton de radio o Caja: Haga doble clic para cambiar "Etiqueta" a un nombre más descriptivo.
- Texto de solo lectura: Para cambiar el texto que se muestra en un componente de texto de solo lectura, haga clic en el componente y, a continuación, escriba el texto en el cuadro.
Establece el color de fondo o texto en uno de los siguientes:
 |
|
Para cambiar el color de fondo de una página de secuencia de comandos
Para establecer el color de fondo de una página completa, asigne un color de fondo a su contenedor vertical raíz.
-
En la barra de migas de pan, haga clic en el icono del contenedor raíz.

-
Debajo Común o Apariencia, asigne un color de fondo diferente.

Puede crear efectos interesantes asignando diferentes colores de fondo a otros contenedores.

Avanzado
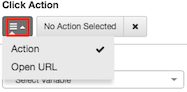
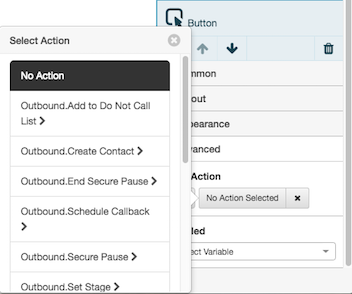
Selecciona una acción para realizar cuando se hace clic en un botón, enlace o imagen.
![]()
Utilice el menú para seleccionar si la acción abre una URL o una acción.

Si seleccionas URL, se le pedirá que escriba una URL o que seleccione una variable de cadena que contenga una URL. La URL puede utilizar el protocolo HTTP o HTTPS.

Si usted elige Acción, se le solicitará que seleccione una acción de secuencia de comandos, una acción de salida o una acción personalizada. También puede seleccionar Sin acción para anular la asignación de una acción seleccionada anteriormente.

Todos los componentes están habilitados de forma predeterminada. La propiedad Disabled vincula una variable Verdadero / Falso a un componente, para deshabilitarlo o habilitarlo en función del valor de tiempo de ejecución de la variable.
-
-
Para crear una variable Verdadero / Falso, haga clic en el Variables pestaña.
-
Haga clic en Añadir para añadir una variable.

-
Seleccione Verdadero Falso como el tipo de datos.

-
En la casilla Name, escriba un nombre descriptivo.

-
Establecer valor predeterminado en Cierto o Falso.
-
Si la variable es True, el componente está desactivado.
-
Si la variable es False, el componente está activado.
-
- Para guardar la variable, haga clic en Aplicar.
-
Asigne la variable a la propiedad Disabled. Debajo Discapacitado, haga clic en Seleccionar variable.

-
Seleccione la variable Verdadero / Falso.

-






