Componente de secuencia de comandos de entrada de fecha
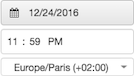
Fecha/hora es un componente de entrada que puede utilizar para seleccionar una fecha y, opcionalmente, una hora y una zona horaria. Cuando un agente hace clic en el componente en un script, aparece un calendario. Dependiendo de las propiedades del componente, pueden aparecer los campos de entrada de hora y zona horaria. Una variable almacena la fecha y la hora que selecciona el agente.
-
Hacer clic Fecha y hora en la barra de herramientas del componente.
-
Para almacenar la fecha que un agente selecciona en una variable, expanda el grupo de propiedades Common.
-
Debajo Valor, seleccione una variable de cadena. Esto vincula el valor que un agente selecciona utilizando el componente fecha a la variable. Cuando un agente selecciona una fecha, la variable vinculada almacena esa fecha. Por el contrario, si el valor de la variable vinculada se establece antes de que se muestre la página, el componente muestra el valor actual de esa variable.
Nota:Por ejemplo, si un agente selecciona el 8 de agosto de 2017 en el calendario, almacena el siguiente valor DATETIME en la variable vinculada:
2017-08-07T00:00:00-0400. El formato de la cadena de fecha es:yyyy-mm-ddmásTpara indicar la hora en formatohh:mm:ss, seguido del desfase con respecto al Tiempo Universal Coordinado (UTC). -
Para configurar el control de entrada para que pregunte por la fecha, la hora y la zona horaria, o sólo por la fecha, active o desactive Incluye Hora.
No Si esta opción está seleccionada como No, el agente puede seleccionar una fecha, pero no puede introducir una hora o zona horaria.

sí Cuando se establece esta opción en Sí, el agente recibe un aviso para seleccionar una fecha, hora y zona horaria.

Propina: Para establecer una hora de devolución de llamada, el agente debe seleccionar la zona horaria del contacto.
- Establezca cualquier otra propiedad del componente.
Común
El valor une un componente a la variable seleccionada. Por ejemplo, si vincula un componente de entrada de texto a una variable, el cuadro de entrada siempre mostrará el valor de esa variable, ignorando cualquier texto de marcador de posición especificado. La variable se actualiza automáticamente con el texto escrito por el usuario, sujeto a un proceso de validación.
Otros controles, botones de opción, por ejemplo, usan Valor con una configuración de Texto de valor seleccionado. Cuando se selecciona el botón de radio en tiempo de ejecución, su "Texto de valor seleccionado" se convierte en el nuevo valor de la variable. De esta forma, cada botón de opción puede asignar un valor diferente a la misma variable.
Cuando un control de calendario está vinculado a la variable, su valor se establece en la fecha seleccionada por el control. Dado que las variables pueden preestablecer el valor de los controles visuales y también ser configuradas por ellos, la vinculación es una técnica poderosa y de uso frecuente.
Configure la Etiqueta seleccionando una variable, introduciendo texto y eligiendo una posición.
los Incluye tiempo ajuste configura un Fecha y hora componente para solicitar la fecha, la hora y la zona horaria, o simplemente una fecha.
| No |
Cuando se establece en No, se solicita al agente que seleccione solo una fecha. Cuando se hace clic, aparece un calendario emergente de fechas para que el agente elija.
|
| sí |
Cuando se establece en Sí, se solicita al agente que seleccione una fecha, hora y zona horaria.
Propina: Al establecer una hora de devolución de llamada, el agente debe seleccionar la zona horaria del contacto. |
Determina si el usuario debe escribir o seleccionar un valor. El valor predeterminado es False, lo que significa que la interacción del usuario es opcional.
La interfaz de usuario indica visualmente si la entrada del usuario es opcional.
La entrada opcional se indica mediante una etiqueta debajo del componente:

Diseño
Configura el ancho a un tamaño fijo, para que crezca según sea necesario para mostrar contenido o para consumir tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
| Configuración | Descripción |
|---|---|
 |
El tamaño automático configura el componente para que se reduzca o crezca de acuerdo con su contenido. Por ejemplo, el ancho de una etiqueta puede crecer dependiendo de la cantidad de texto que contenga. |
|
El estiramiento permite que un componente consuma tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño. Si dos componentes están configurados para estirarse, a ambos se les asigna el 50% del espacio restante de forma predeterminada. Esta proporción se puede ajustar cambiando el valor de peso. Por ejemplo, si configura un componente con un peso de 200 y el otro con un peso de 100, el primer componente ocupará dos tercios del espacio restante, mientras que el otro solo ocupará un tercio. El primer componente aparece dos veces el tamaño del otro componente, ya que su peso era dos veces el peso del segundo componente. |
|
| Establece un tamaño fijo en píxeles. Puede escribir un valor entero en el cuadro o usar flechas hacia arriba o hacia abajo para incrementar o disminuir el tamaño. Estas flechas son visibles cuando el componente tiene el foco. |
Configura la altura a un tamaño fijo, para que crezca según sea necesario para mostrar contenido o para consumir tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño.
| Configuración | Descripción |
|---|---|
| El tamaño automático configura el componente para que se reduzca o crezca de acuerdo con su contenido. | |
| Establece un tamaño fijo en píxeles. Puede escribir un valor entero en el cuadro o usar flechas hacia arriba o hacia abajo para incrementar o disminuir el tamaño. Estas flechas son visibles cuando el componente tiene el foco. | |
|
El estiramiento permite que un componente consuma tanto espacio como sea posible en relación con otros componentes, utilizando la ponderación para influir en los ajustes de tamaño. Si dos componentes están configurados para estirarse, a ambos se les asigna el 50% del espacio restante de forma predeterminada. Esta proporción se puede ajustar cambiando el valor de peso. Por ejemplo, si configura un componente con un peso de 200 y el otro con un peso de 100, el primer componente ocupará dos tercios del espacio restante, mientras que el otro solo ocupará un tercio. El primer componente aparece dos veces el tamaño del otro componente, ya que su peso era dos veces el peso del segundo componente. |
Alinea un componente a la izquierda, a la derecha o al centro, en relación con su contenedor principal.
Auto Sizing. Para corregir esto, establezca la altura del contenedor padre en Stretch o en una altura fija en Pixels.| Configuración | Ejemplo |
|---|---|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
Los márgenes establecen el espaciado izquierdo, derecho, superior e inferior alrededor de un borde.

-
Para actualizar opcionalmente todos los valores de los márgenes a la vez, presione el Establecer todos botón de Margen en el panel de propiedades.

-
Haga clic en el campo de valor para obtener un margen. Aparece un control de giro en ese campo.
-
Utilice el control de giro para aumentar o disminuir el margen. Si Establecer todos se seleccionó, el cambio se aplica a todos los márgenes.

El componente se reposiciona inmediatamente utilizando su nueva configuración de margen.
Establece la visibilidad de un componente en función del valor de una variable booleana (Verdadero o Falso), o de una expresión.
Para establecer la propiedad Visible en función de una variable:
- Haga clic en el grupo de propiedades Layout.
- En Visible, haga clic en Seleccionar variable.
- Seleccione una variable u, opcionalmente, cree una nueva variable Sí / No y luego asigne esa nueva variable a la Visible propiedad.
- En tiempo de ejecución, el componente es visible cuando el valor de la variable es Verdadero. Por el contrario, está oculto cuando el valor de la variable es Falso.
Para establecer la propiedad Visible en función de una expresión:
- Haga clic en el grupo de propiedades Layout.
- En Visible, seleccione Expresión Verdadero/Falso.
- En el cuadro Insertar variable, introduzca una expresión .
En tiempo de ejecución, el componente es visible cuando la expresión es True. El componente se oculta cuando la expresión es False.
Apariencia
Configure el Estilo de etiqueta seleccionando:
- Fuente
- Estilo
- Talla
- Justificación
Avanzado
El valor une un componente a la variable seleccionada. Por ejemplo, si vincula un componente de entrada de texto a una variable, el cuadro de entrada siempre mostrará el valor de esa variable, ignorando cualquier texto de marcador de posición especificado. La variable se actualiza automáticamente con el texto escrito por el usuario, sujeto a un proceso de validación.
Otros controles, botones de opción, por ejemplo, usan Valor con una configuración de Texto de valor seleccionado. Cuando se selecciona el botón de radio en tiempo de ejecución, su "Texto de valor seleccionado" se convierte en el nuevo valor de la variable. De esta forma, cada botón de opción puede asignar un valor diferente a la misma variable.
Cuando un control de calendario está vinculado a la variable, su valor se establece en la fecha seleccionada por el control. Dado que las variables pueden preestablecer el valor de los controles visuales y también ser configuradas por ellos, la vinculación es una técnica poderosa y de uso frecuente.
los Incluye tiempo ajuste configura un Fecha y hora componente para solicitar la fecha, la hora y la zona horaria, o simplemente una fecha.
| No |
Cuando se establece en No, se solicita al agente que seleccione solo una fecha. Cuando se hace clic, aparece un calendario emergente de fechas para que el agente elija.
|
| sí |
Cuando se establece en Sí, se solicita al agente que seleccione una fecha, hora y zona horaria.
Propina: Al establecer una hora de devolución de llamada, el agente debe seleccionar la zona horaria del contacto. |
Todos los componentes están habilitados de forma predeterminada. La propiedad Disabled vincula una variable Verdadero / Falso a un componente, para deshabilitarlo o habilitarlo en función del valor de tiempo de ejecución de la variable.
-
-
Para crear una variable Verdadero / Falso, haga clic en el Variables pestaña.
-
Haga clic en Añadir para añadir una variable.

-
Seleccione Verdadero Falso como el tipo de datos.

-
En la casilla Name, escriba un nombre descriptivo.

-
Establecer valor predeterminado en Cierto o Falso.
-
Si la variable es True, el componente está desactivado.
-
Si la variable es False, el componente está activado.
-
- Para guardar la variable, haga clic en Aplicar.
-
Asigne la variable a la propiedad Disabled. Debajo Discapacitado, haga clic en Seleccionar variable.

-
Seleccione la variable Verdadero / Falso.

-
los Cambiar acción La propiedad le permite establecer una acción que se ejecuta cuando se cambia el estado o el valor de este componente.
Puede seleccionar una acción de Scripter, una Acción de salida o una acción personalizada. Las acciones salientes no están disponibles a menos que la propiedad Saliente esté habilitada.
Determina si el usuario debe escribir o seleccionar un valor. El valor predeterminado es False, lo que significa que la interacción del usuario es opcional.
La interfaz de usuario indica visualmente si la entrada del usuario es opcional.
La entrada opcional se indica mediante una etiqueta debajo del componente:


