Trabajar con carruseles en conversaciones de bots
Los carruseles son respuestas de bots que incluyen una serie de tarjetas. Para interactuar con los carruseles, los clientes pueden desplazarse por las opciones de las tarjetas y luego seleccionar una opción utilizando los botones asociados a las mismas.
Los carruseles facilitan las conversaciones de los bots proporcionando opciones y acciones avanzadas con una experiencia automatizada. Los carruseles ofrecen un sofisticado conjunto de opciones a los clientes al presentar una serie de tarjetas con descripciones, imágenes, títulos, textos y referencias opcionales a sitios web externos. Para obtener más información sobre las tarjetas, consulte Trabajar con tarjetas en conversaciones de bots.
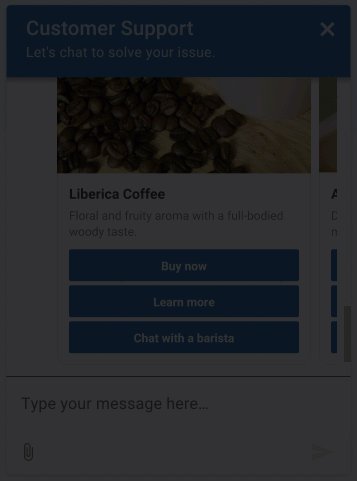
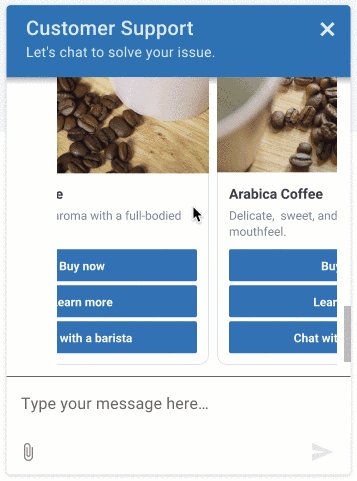
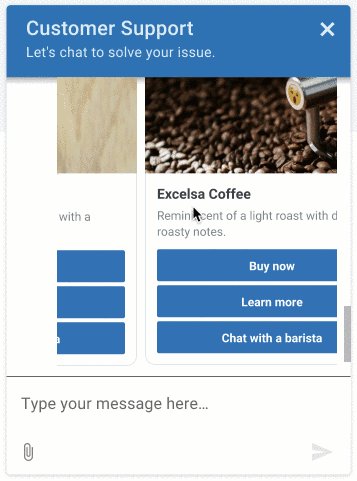
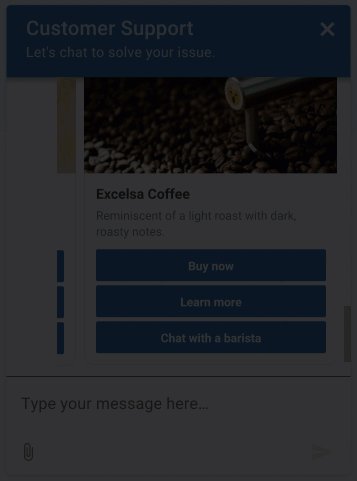
Examplio: Carruseles en Genesys Web Messenger

Soporte para bots y canales
Bots actualmente compatibles:
- Amazon Lex V1
- Google Dialogflow ES
- Google Dialogflow CX
- Conector Digital Bot
- Conector de bot
Bots actualmente compatibles:
- Mensajero web de Genesys
- Facebook Messenger
- Instagram (beta)
- Mensaje de Whatssap
- Nota: Para poder utilizar esta función en Open Messaging, primero debe crear un perfil de configuración y seleccionar el tipo de mensaje Carrusel adecuado. A continuación, asígnalo a tu integración de mensajería abierta. Para más información, consulte Crear y asignar un perfil de configuración.Mensajería abierta
Limitaciones de la aplicación del carrusel
Cuando diseñe e implemente estructuras de carrusel en sus respuestas de bots, tenga en cuenta estas limitaciones:
- Puede implementar hasta 10 tarjetas en un solo carrusel.
- La carga útil que se configura en los botones de la estructura de la tarjeta debe ser única en todas las tarjetas del carrusel.
- Twitter y WhatsApp no admiten estructuras de carrusel.
- Amazon Lex V1 limita el JSON personalizado a 1000 caracteres. Si debe utilizar más de 1000 caracteres para crear su carrusel, esta limitación puede afectar a la implementación.
- Las acciones predeterminadas no son compatibles con WhatsApp, LINE o Twitter. Si se configuran acciones por defecto en estas aplicaciones, éstas las ignoran.
Amazon Lex V1
Estas secciones describen cómo incorporar carruseles en su bot de Amazon Lex V1, e incluyen ejemplos de casos de uso y otros recursos.
- Instale la integración de Amazon Lex desde Genesys AppFoundry.
- Configurar la función de IAM con permisos para la aplicación Amazon Lex.
- Configurar y activar la integración Lex en Genesys Cloud.
- Para configurar las opciones del carrusel en la consola de AWS Lex, utilice este JSON personalizado para definir las tarjetas para la intención de su bot: Nota: Amazon Lex V1 limita la longitud de JSON a 1000 caracteres.
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory text to show in the title
"description": "String", // optional text to show in the description
"image": "URL", // optional URL of an image
"defaultAction": { // optional default button action
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
"url": "String" // A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
},
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"url": "String" // A URL of a web page to direct the user to.
}
]
}
]
}
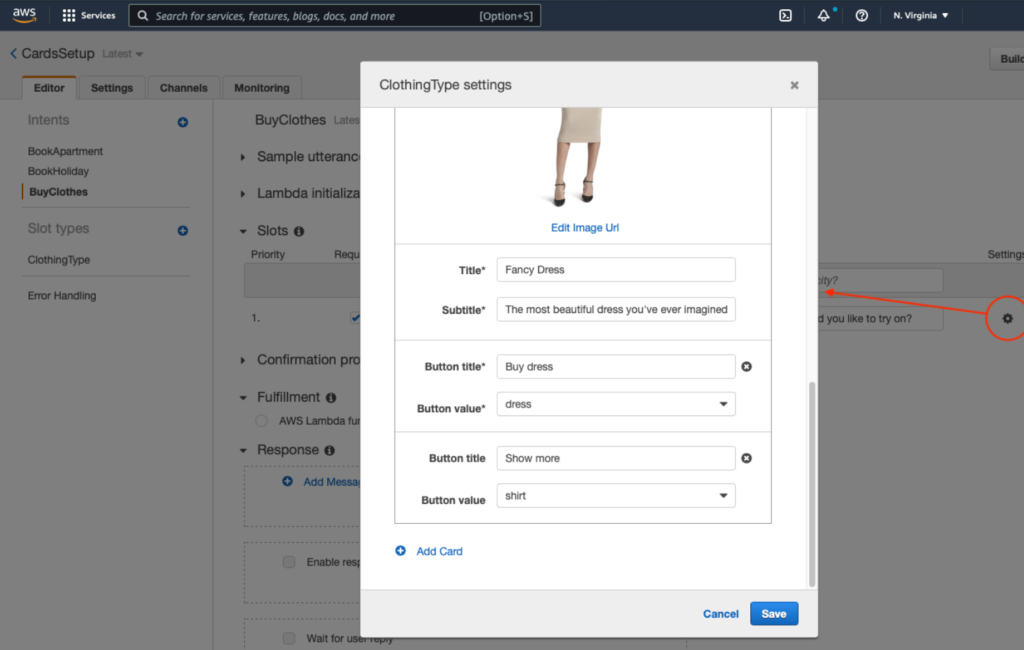
Para utilizar las opciones de las tarjetas para llenar la ranura de tu bot, utiliza el editor de tarjetas de la consola de AWS. Para crear un carrusel, utilice la opción Add Card y añada más tarjetas a su carrusel.
Haga clic en la imagen para ampliarla.
Aprende más:
- Acerca de la integración de Amazon Lex
- Usar una tarjeta de respuesta en la AWS Developer Guide
- Tarjetas de respuesta en la página de gestión de mensajes de la Guía para desarrolladores de AWS
Google Dialogflow CX
Estas secciones describen cómo incorporar carruseles en su bot de Google Dialogflow ES o CX, e incluyen ejemplos de casos de uso y otros recursos.
- Instale la integración de Google Dialogflow desde Genesys AppFoundry.
- Configurar la credencial de la cuenta de servicio de la plataforma Google Dialogflow.
- Habilite la integración de Google Dialogflow.
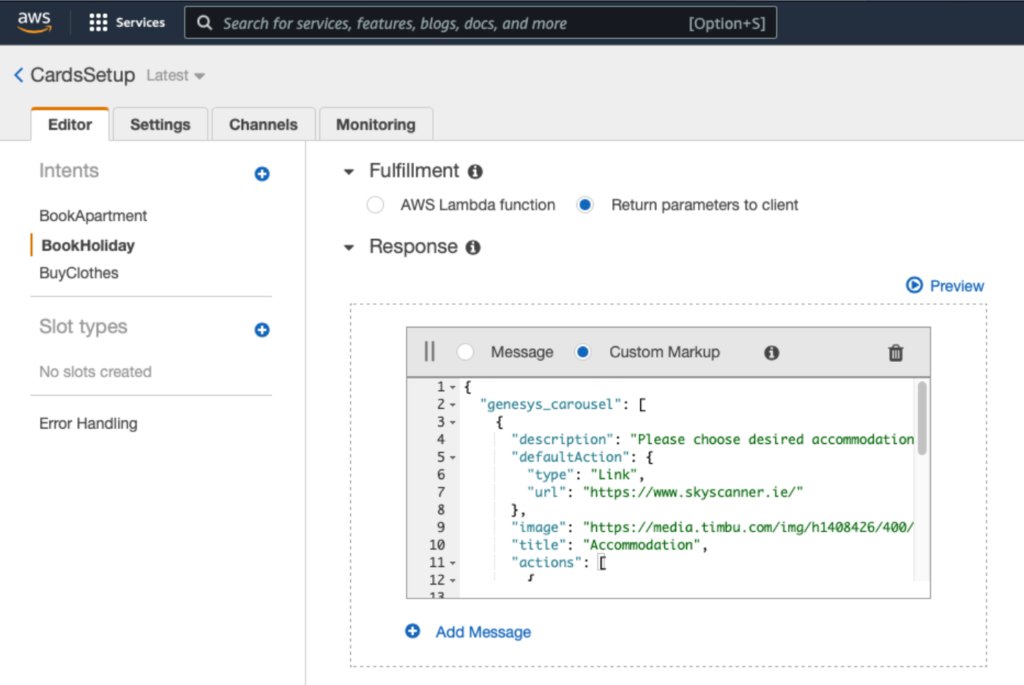
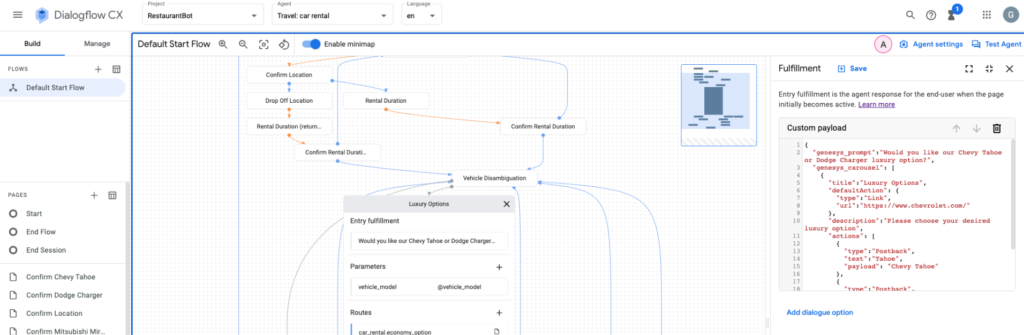
- Para configurar los carruseles en la consola de Dialogflow, utilice este JSON personalizado para definir las opciones de tarjeta para la intención de su bot. Utiliza estructuras de tarjetas múltiples para crear un carrusel.
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory text to show in the title
"description": "String", // optional text to show in the description
"image": "URL", // optional URL of an image
"defaultAction": { // optional default button action
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
"url": "String" // A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
},
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"url": "String" // A URL of a web page to direct the user to.
}
]
}
]
}
Para utilizar las opciones del carrusel para llenar el espacio de tu bot, utiliza el JSON personalizado de la sección anterior en un webhook. Utiliza estructuras de tarjetas múltiples para crear un carrusel. También puede utilizar AWS Lambda para este propósito. Para más información, consulte Webhook for slot filling en la guía de Google Cloud Dialogflow ES.
Aprende más:
- Acerca de la integración de Google Dialogflow
- Webhook para llenar ranuras en la guía de Google Cloud Dialogflow ES
Conector Digital Bot
Estas secciones describen cómo incorporar carruseles en tu bot Genesys Digital Bot Connector, e incluyen otros recursos.
- Crear un bot que se adhiera a las especificaciones de Genesys Digital Bot Connector.
- Configurar la integración de Genesys Digital Bot Connector.
- Utilice el Formato Normalizado de Genesys para definir los carruseles.
{
"type": "Structured",
"content": [
{
"contentType": "Carousel",
"carousel": {
"cards": [
{
"title": "50% off Flights to Norway",
"description": "Valid September to November only",
"image": "https://www.samplesite.com/photo/1234.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/norway"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/norway"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
},
{
"title": "35% off Flights to Finland",
"description": "Valid February to March only",
"image": "https://www.samplesite.com/photo/5678.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/finland"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/finland"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
}
]
}
}
]
}
Conector de bot
Estas secciones describen cómo incorporar respuestas rápidas en su bot de Genesys Bot Connector e incluyen otros recursos.